display: inline-block !important;
A Computer Science portal for geeks. 9 Important CSS Properties You Must Know 5th May 2013.

10 Ways To Make Your Mobile Home More Energy Efficient Saturn Resource Management Remodeling Mobile Homes Mobile Home Roof Mobile Home Renovations
With inline-block you get the benefits of inline in that you can you stick a bunch of things next to each other and have them all be centered think of a nav where all nav items are all centered but ALSO have each item take advantage of some of the stuff you get with display.

. Apart from inline block none and table which are really important because they significantly influence how web pages look there are other values of the display property worthy of your attention. It contains well written well thought and well explained computer science and programming articles quizzes and practicecompetitive programmingcompany interview Questions. The Caledonian Record is a family-owned independent daily newspaper serving six.
Inline-block the top and bottom marginspaddings are respected but with display. Inline they are not. Every element has a default display value depending on what type of element it is.
Get scripts and apply to your page. 16507 likes 322 talking about this. D-xxl-none Visible only on xxl.
Watch all Black Dicks XXX vids right now. Inline-block to the rule with the links-list a selector and you will see how it fixes this issue by causing the padding to be respected by other elements. The W3Schools online code editor allows you to edit code and view the result in your browser.
Have you ever been to a place that was so visually stunning that it just took your breath away. Inline- block value display. The display block starts with a new line covering the containers full width to put elements on the web page in the HTML display block.
Inline-block allows to set a width and height on the element. Inline-block does not add a line-break. Check out Black Dicks porn videos on xHamster.
Update for Bootstrap 5 2020 Bootstrap 5 currently alpha has a new xxl breakpointTherefore display classes have a new tier to support this. Block - the most important one being HEIGHT. The default for most elements is usually block or inlineA block element is often called a block-level element.
If you want to hide an element on specific tiers or breakpoints in. Inline-block It is used to display an element as an inline-level block container. Block the major difference is that display.
We have covered a lot in this article but can you remember the most important information. Some of them youll use all the time without really realizing that they are also part of the display property. Few important values are described below with the example.
CSS 2 used a single-keyword syntax for the display property requiring separate keywords for block-level and inline-level variants of the same layout mode. Learn how to copy and paste java codes Source code. Inline the major difference is that display.
Inline-flex It is used to display an element as an inline-level flex container. You get the ability to set a height and width and the element can appear on. D-none d-xxl-block Bootstrap 4 2018 The hidden- and visible- classes no longer exist in Bootstrap 4.
This is one display value that combines the properties of both block elements and inline elements. The Caledonian-Record Saint Johnsbury Vermont. This property is used as the default property of div.
Display is CSSs most important property for controlling layout. The element generates a block element box that will be flowed with surrounding content as if it were a single inline box behaving much like a replaced element would. This property places the div one after another vertically.
Inline- block All the above values help us to set and control the layout. Use Cool Best JavaScript source codes easy on your web pages. Display ändert die Art der Darstellung eines Elements um bestimmte Eigenschaften zu das Element zu erzielen.
Display rendert HTML-Elemente als Block- oder Inline-Element als table-cell oder list-item zeigt Inhalte oder verbirgt sie. Hidden only on xxl. Most of the time values for layout are either inline or block.

Precision T Square Stainless Ruler With Holes For Accurate Measurements Miniature And Hobby Ruler Right Angle 180mm In 2021 Mechanical Pencils Miniatures Ruler

Adslot Km Display Inline Block Width 320px Height 280px Media Max Width 400px Free Christmas Printables Christmas Games Around The World Games

The Two Value Syntax Of The Css Display Property Syntax Display Property Css

How To Add Css Text Block Animations To Your Headline With Divi In 2021 Text Headlines Blog Themes

How Well Do You Know Css Display Coding Fribly Coding Tutorials Css Web Design Tutorials

Pin On Products

Custom Checkbox Radio Button With Pure Css Web Development Programming Learn Computer Coding Learn Web Development

Pin On Css In English

2 Pin Powder Coated Hair Pin Leg Penny Vein In 2022 Pin Legs Hair Pins Wood Slab Table

10 The Price Is Right Baby Shower Game Printables In 2021 Printable Baby Shower Games Free Printable Baby Shower Games Baby Shower Games

John Hwang On Twitter I Ve Been Styling Links And Tags In Roam If Interested Let Me Know And I Ll Post T Background Images Colorful Backgrounds Positivity

How To Optimize Your Css Web Design Tips Simple Web Design Web Development Design

Css Display Properties Difference Between All Display Properties Display Property Tech Blogs Learn Html And Css

Blogger How To Center Page Navigation Menu Links Blog Resources Blog Tutorials Blog Social Media

How To Keep Elements On The Same Line Coding Tutorial Html Css Css Grid Learn Html And Css Css

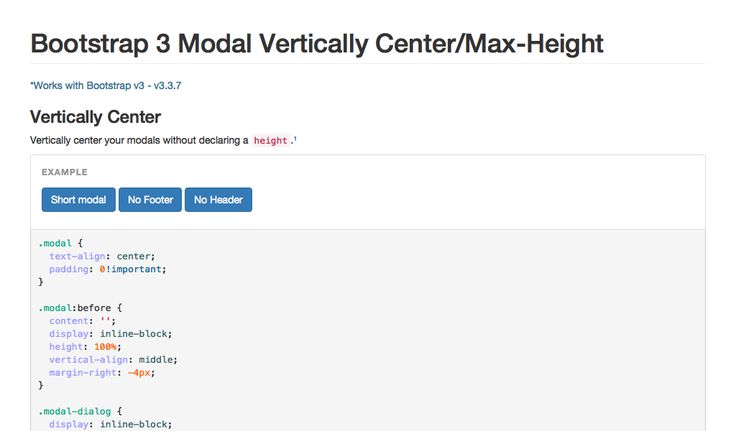
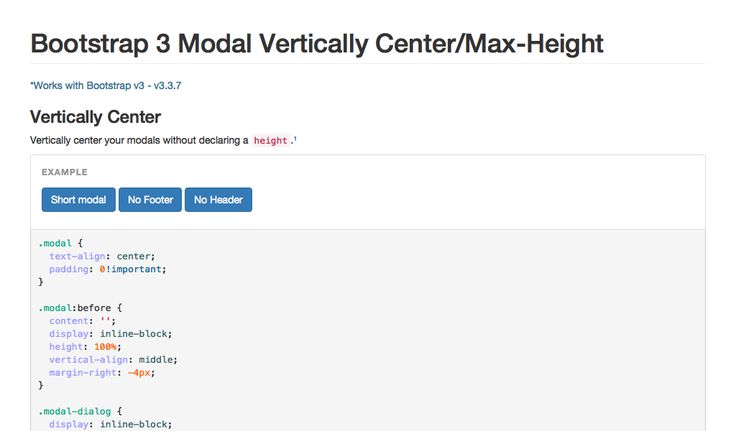
Vertically Center Your Modals Without Declaring A Height Modal Max Height Does Not Exceed Window Height With Scrollable Modal Body And Ad Vertical Modal Text

9 Important Css Properties You Must Know Zell Liew S Blog About Web Design And Development In 2021 Css Basics Web Development Design Web Design